
머티리얼 혹은 스프라이트 랜더러, 이미지 등 컴포넌트에서 컬러를 설정하면 원 색상에 그 색상 비율대로 곱해져서 표현이 됩니다.
스프라이트 랜더러, 이미지는 해당 컴포넌트에 .Color을 통해 원본 스프라이트에 곱할 색상을 그대로 넣어주면 아주 쉽게 해결이 되지만 머티리얼은 조금 경우가 다릅니다.
작업 환경에 따라 스크립팅으로 해결해야 하는 경우가 생길 수 있는데 아주 쉽게 구현이 가능합니다.

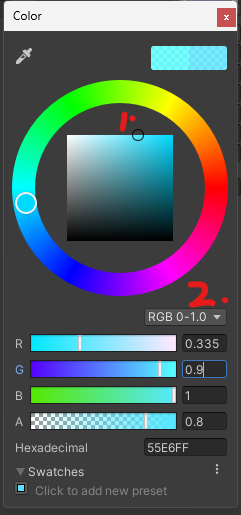
1. 해당 동그라미들을 드래그하여 원하는 색상으로
2. RGB, HSV 등 값을 이용한 조절도 가능

3. 색상 조절 창을 닫고 색상을 나타내는 항목을 우클릭 > Copy
1) 색상 조절하는 창의 Hexadecimal을 복사하면 RGB 값만 복사
2) 창을 닫고 바로 위의 스크린샷처럼 복사하면 RGBA 투명도 값까지 함께 복사
헥사코드는 각각 2자리로 각 색상 수치를 포현하기에
예시로 든 색상은
R = 55,
G = E6,
B = FF,
A = CC
1) #55E6FF
2) #55E6FFCC
이렇게 복사가 됩니다
원하는 색상값을 구했다면 작업이 끝난 후 머티리얼의 색상을 원상 복구해주는 것을 잊지 마시길 바랍니다.
4. 곱해주기 (예시)
using UnityEngine;
public class ChangeMatProperty : MonoBehaviour
{
void Start()
{
// 인스펙터에서 복사한 색상은 여기에 #55E6FFCC 대신 붙여넣기
string hexaCode = "#55E6FFCC";
// 해당 오브젝트에 부착한 메시랜더러
MeshRenderer mr = GetComponent<MeshRenderer>();
// 새 메터리얼 프로퍼티 블록 생성
MaterialPropertyBlock mpb_blue = new MaterialPropertyBlock();
// 기본이 흰색인 색상 변수 생성
Color mixColor = Color.white;
// 복사한 색상의 헥사코드로부터 RGBA로 변환 시도
ColorUtility.TryParseHtmlString(hexaCode, out mixColor);
// 변경할 색상 = 원래 색상에 변경할 색상을 곱하기
Color colorChanged = mr.material.color * mixColor;
// 색상만 차이나는 프로퍼티 블록 완성
mpb_blue.SetColor("_Color", colorChanged);
// 색상 변경
mr.SetPropertyBlock(mpb_blue);
}
}


'기능 구현 방법 정리' 카테고리의 다른 글
| 유니티 2D) 부모 오브젝트 주위를 자식 오브젝트들이 원형으로 회전하게 하고 싶다면? (RotateAround 사용 버전도 포함) (0) | 2024.12.12 |
|---|---|
| 유니티) 레이어마스크(LayerMask) 사용법, 2D 가장 가까운 적 탐색 (0) | 2024.12.02 |
| 유니티, 스파인) 머티리얼 교체 없이 색상만 바꾸고 싶을 때 (0) | 2024.11.25 |
| 게임 연출 팁 - 총알 (0) | 2024.11.19 |
| ~초 동안 무적 및 깜빡거림으로 무적 상태 알림 (0) | 2024.09.13 |